Top 5 Box widget
sumber
height: 50,
child: Icon(
Icons.add,
size: 80,
color: Colors.red,
),
)

The solution -


Even though the minimum height is 50, The container will try to be as big as its child since we have not given maxHeight property which is by default double.infinity
2. FittedBox
It allows us to scale and fit the child inside.
When to use
Whenever you want to show child inside parent and for you showing a full child is more important (even though it gets scales down) than the child being clipped off.
Problem
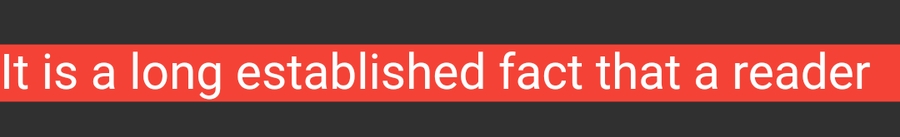
Let's say we have to show a full long text in a row.
The below code does not match our expectations.
![]()

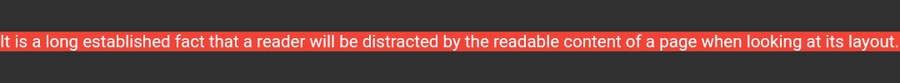
The solution -
![]()

Even though the font size is given as 23, It is ignored since it is inside FittedBox now.
3. FractionallySizedBox
It allows us to set the size of the child in percentage by setting a fraction of the total available space to width and height.
When to use
Whenever you want to use a container and want to set its size in percentage then go for this. I know that it can also be set using Mediaquery but this is also a dedicated widget just for this.
Basic syntax —
This would create a box with a width as 50% of horizontal space and height as 10% of vertical space.
Portrait layout —

Landscape layout —![]()

4. LimitedBox
It allows us to give the size of the child in an unconstrained environment.
When to use
Whenever you have any child inside any scrollable widget and its size is not specified.
Problem
The below code won’t show anything on the screen because the container inside ListView doesn’t have its size specified.
![]()

The solution
![]()

Wrapping the container inside LimitedBox with maxHeight will start showing it.
5. SizedBox
It allows us to create a box with a fixed size. Pretty simple.
When to use
It is mostly used when we need to create some empty space between two widgets.
Basic syntax —
![]()

That’s it. Thanks for reading.
Last updated
Was this helpful?